Category: Canvas
-

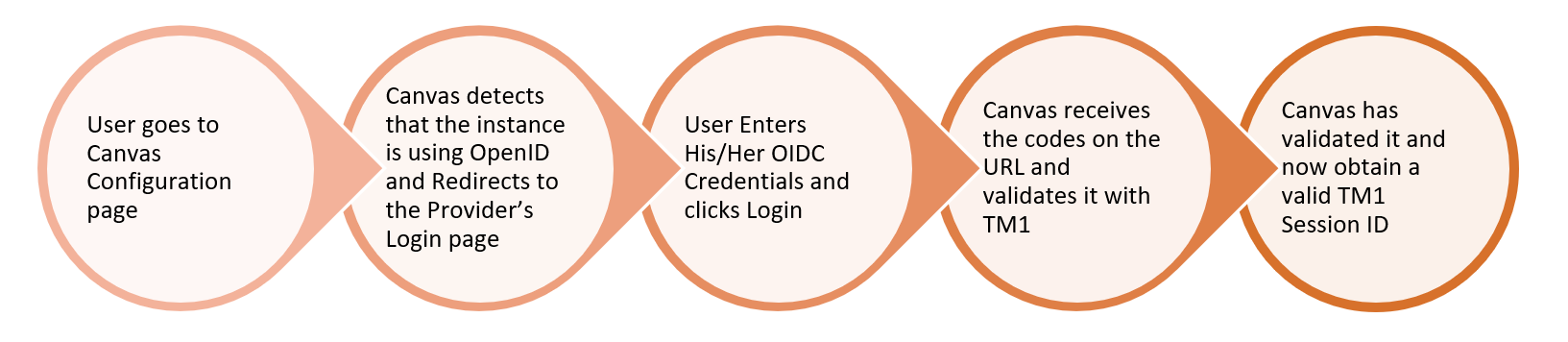
Setting up Open ID with Canvas
Canvas v3.2.0 can now connect to IBM Planning Analytics instances configured with Open ID authentication.
-

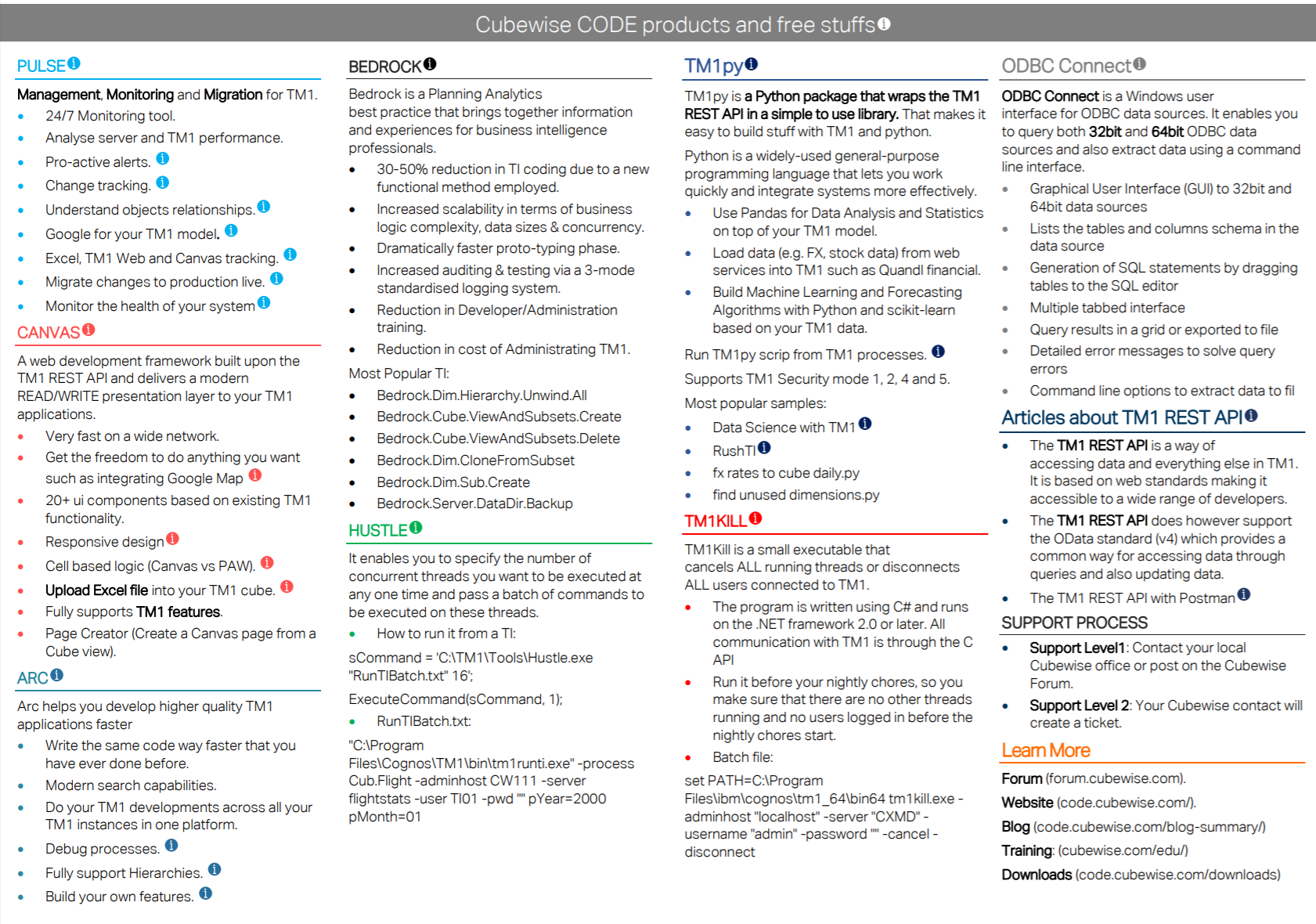
Cubewise CODE Cheatsheet
The idea of the Cubewise CODE Cheatsheet is to gather in one PDF document the most important information that you need to know about all our products. The first page will give ou an overview of all products following by one page summary for Pulse, one for Canvas and the last one for Arc.
-
Canvas System Requirements
Server Requirements
-

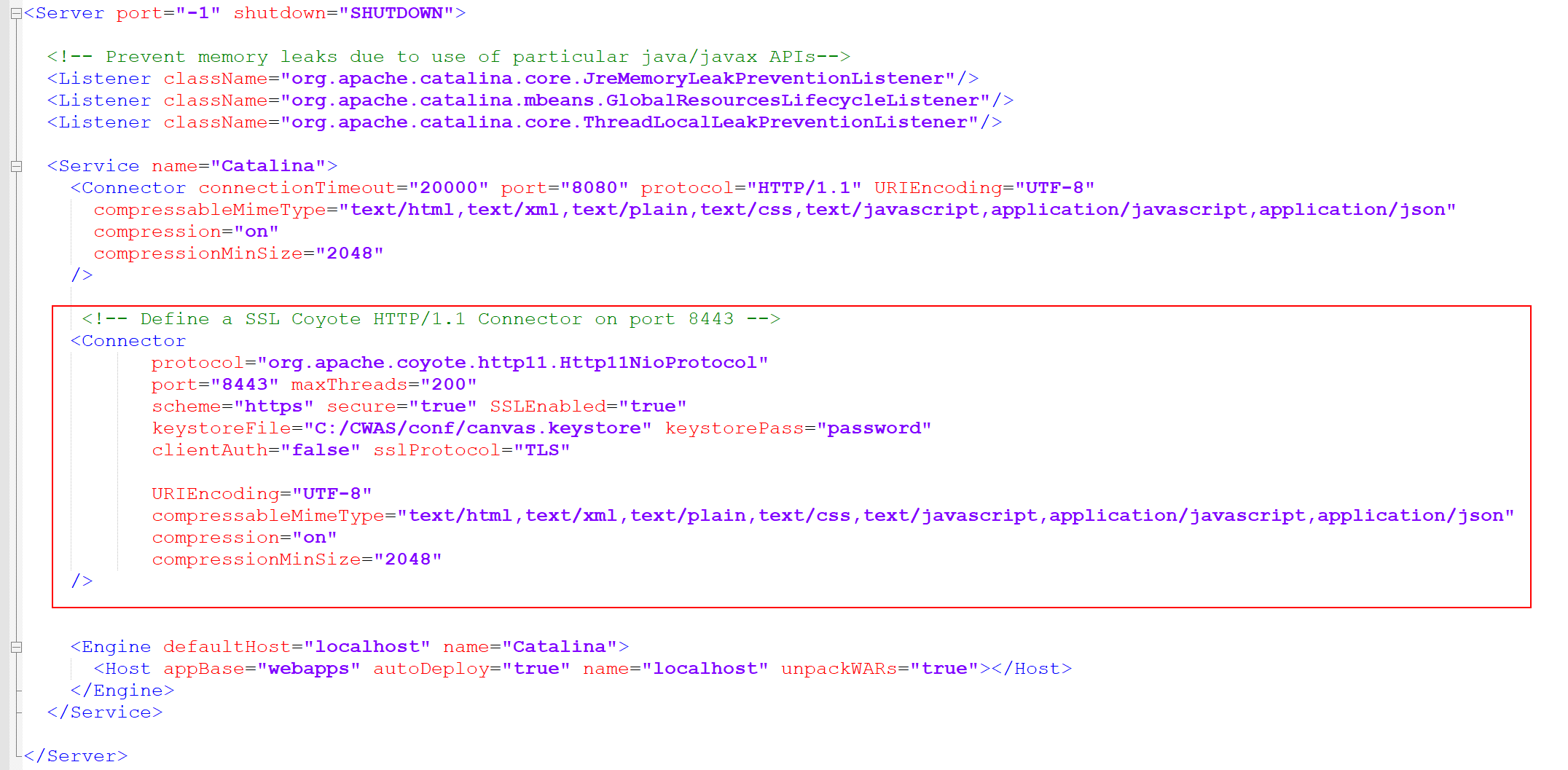
Using SSL with Canvas
You will need to add the following code between <Service and <Engine section:
-

Canvas 3 Released
Canvas 2 was already a big step forward by making Canvas way faster and bringing a lot of new features such as reports bursting. Thanks to feedback from all our customers, this new version brings Canvas much further by adding two desired components – a whole new Cube Viewer and Subset Editor.
-

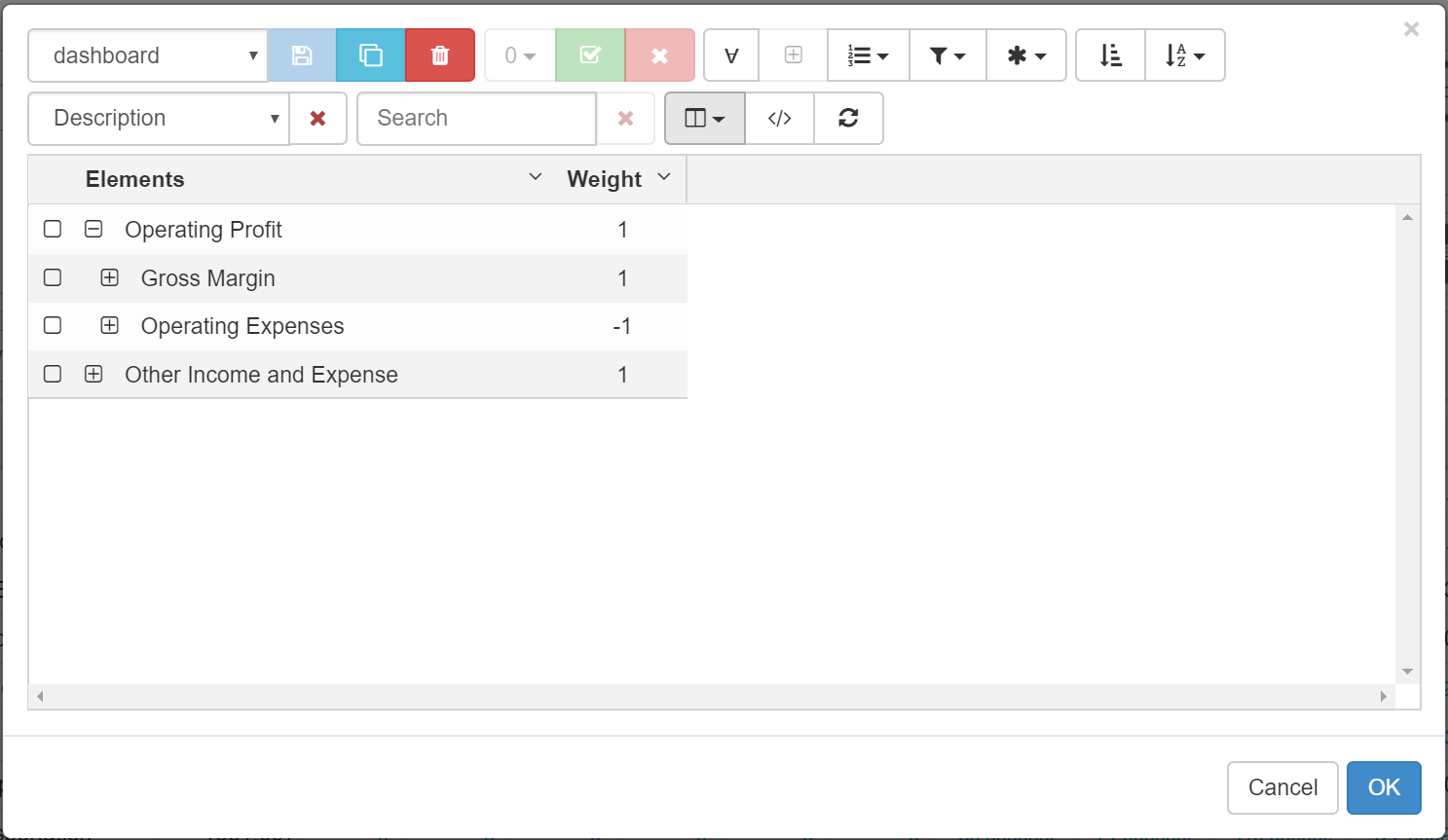
Using the Canvas subset editor
Like the cube viewer, the Canvas subset editor (introduced in v3.0.1), is built to generate MDX set expressions. Most of the functionality should be familiar to what you have experienced in Architect or Perspectives: all elements, filtering, ordering, etc.
-

Using the Canvas cube viewer
Canvas v3.0.1 introduces a new cube viewer to explore your cubes. The new cube viewer supports both native and MDX views.
-

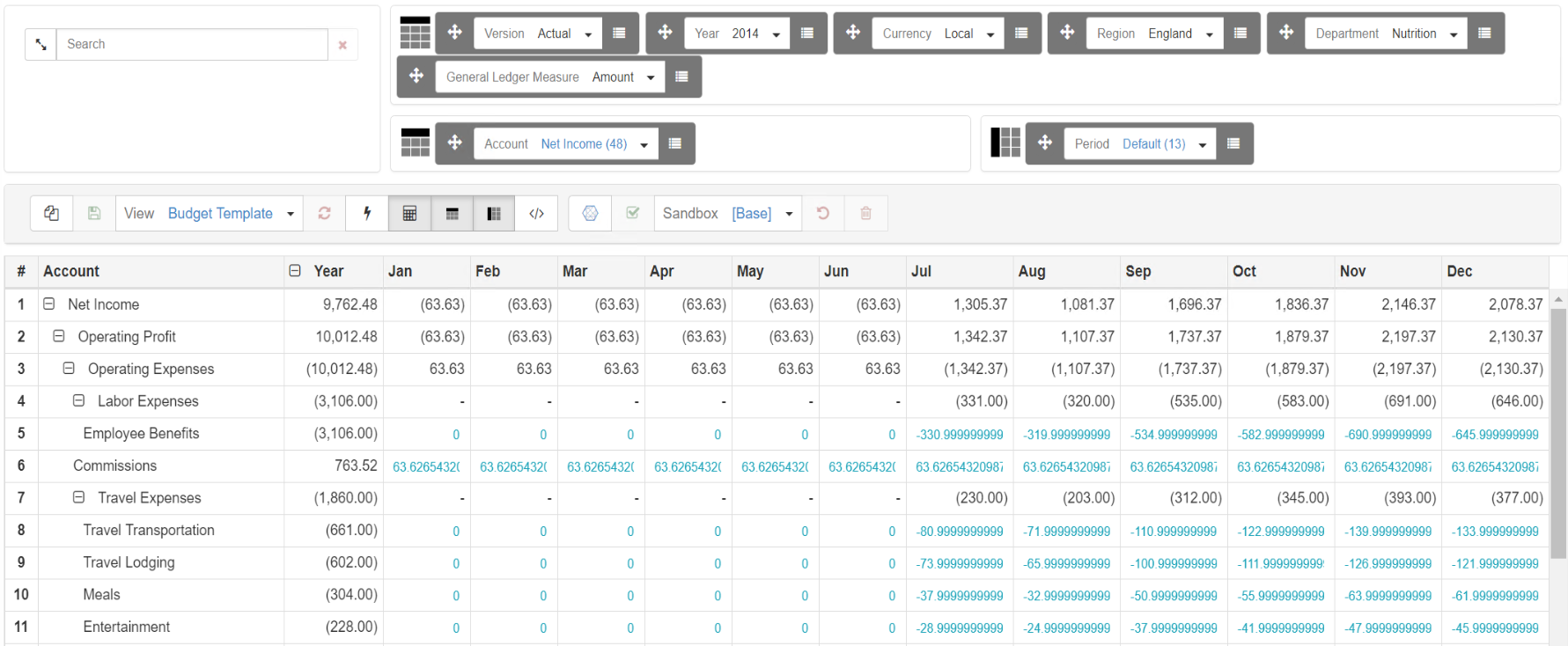
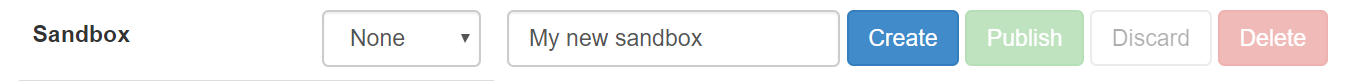
Using Sandbox with Canvas
A sandbox is your personal workspace where you can write data without interferring the base data. Canvas v3.0.1 introduces support to TM1 and Planning Analytics sandbox. All sandbox’s operation are now available in Canvas such as Create, Publish, Discard or Delete:
-

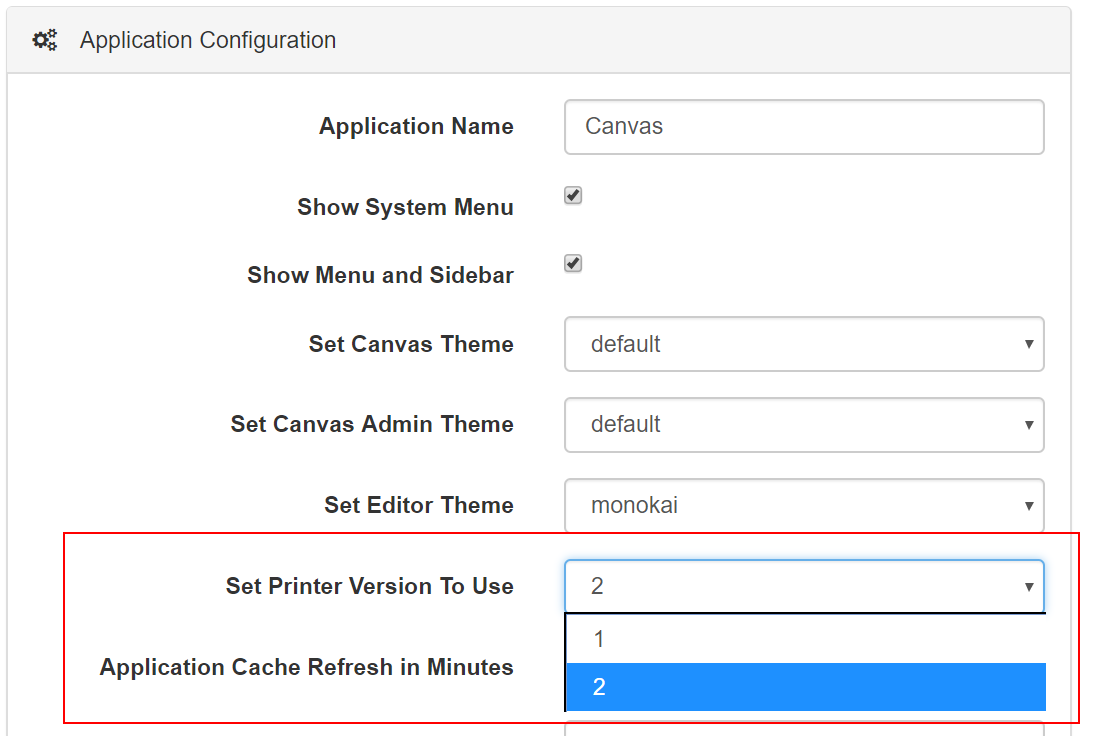
Set Printer Version to Use mode 2
Canvas v3 introduced a new printer version. By default, Canvas will now use this new printer version but if you prefer to go back to the first version of the printing you can change the printer version in your application Admin section:
-

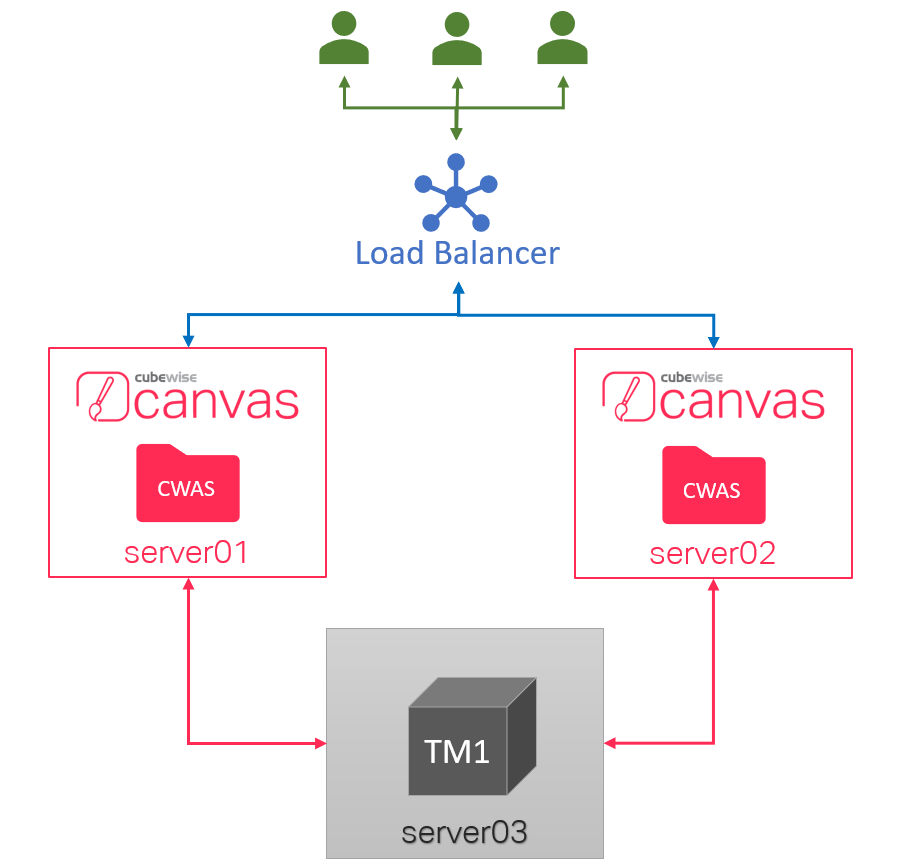
Introduction to Load Balancing with Canvas
The following article explains the concept of load balancing and how it can be implemented with Canvas.