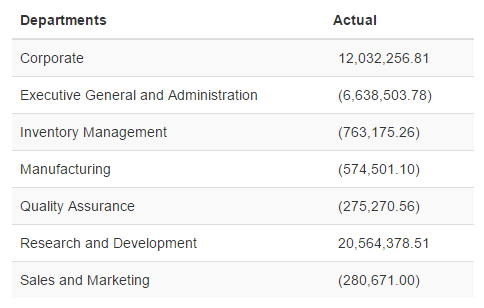
The objective is to create the following table, one column with the departments and the second will be Actual values:

HTML Table definition
HTML tag for a table:
Tables in HTML are defined between <table> and </table> tag. Tables are divided into table rows by <tr> and </tr>. Then table rows are divided into table headings: <th>, or table data: <td>.
Table Structure in HTML:
<table>
<thead>
<tr>
<th>Table Header</th>
</tr>
</thead>
<tbody>
<tr>
<td> Table Rows</td>
</tr>
</tbody>
</table>
Create a TABLE
1. Create a row set List
First we need to create a set of elements which will drive the row set table. tm1-ui-element-list directive will create an element for each member of a subset and save the list to the page.depts variable:
<tm1-ui-element-list tm1-instance="dev"
tm1-dimension="Department"
tm1-subset="Corporate1"
ng-model="page.depts">
</tm1-ui-element-list>
2. Create the Table header
The table will have only 2 columns Departments and Actual:
<thead>
<tr>
<th>Departments</th>
<th>Actual</th>
</tr>
</thead>
3. Create the Table Body
ng-repeat will create one row per each element in the list populated by tm1-ui-element-list.
<tr ng-repeat=”dept in page.depts“> means that it will create one variable “dept” per each element in “depts”.
In the first column (<td>{{dept.Description}}</td>) it will show the Description attribute of the variable dept. The second column will be a dbr to get the data. In the tm1-ui-dbr we pass a parameter {{dept.Description}}, on each row the dbr will be linked to the current department.
<tbody>
<tr ng-repeat="dept in page.depts">
<td>{{dept.description}}</td>
<td><tm1-ui-dbr tm1-instance="dev"
tm1-cube="General Ledger"
tm1-elements="Actual,2012,Year,Local,Total Europe,{{dept.Description}},Net Income,Amount"
tm1-data-decimal="2"
ng-model="page.dbr[version][dept]">
</tm1-ui-dbr>
</td>
</tr>
</tbody>
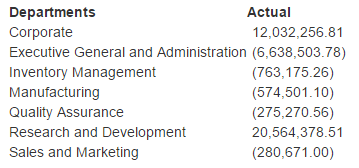
Almost there, now if you see your table in Canvas, it will look like a simple table:

4. Add a bootstrap class
Now if you want to make your table look nicer, you can use one of the bootstrap table class to give your table a modern look and feel.
For example if we use :
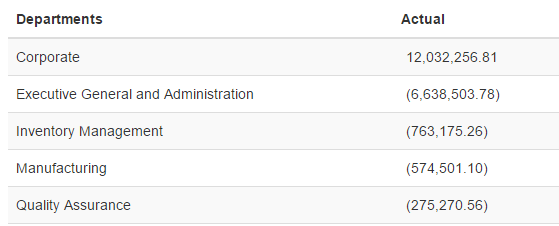
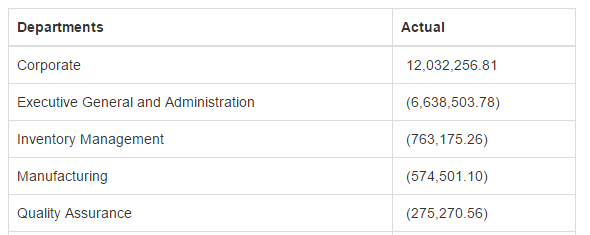
<table class="table table-bordered">

or if you use class=”table table-striped” it will look like: